kintoneは顧客管理や社内申請など様々な用途で利用することができる便利なツールです。
そして、ITにそこまで詳しくなくても使えるノーコードツールである点も非常に魅力的です。
しかしながら、業務改善に向けてkintoneをしっかりと活用している方ほど、
「こんなことができたらもっといいのに…」と感じる場面も多いはず…!

ino
そんな方に向けて、このブログではJavaScriptカスタマイズのサンプルを公開しています!
今回はある条件を満たすとき・満たさないときにフィールドの表示非表示を切り替える処理をご紹介します。
ラジオボタンで「A」と選んだ時に「Aの理由」という文字列(1行)を表示したい
こんな処理を実装したいと思ったことはありませんか?
今回の記事はそんな悩みの解決の手立てになれば幸いです。
使用するAPIについて
今回、メインで使用するAPIはこちらです。

フィールドの表示/非表示を切り替える
フィールドの表示、または非表示を切り替えます。
JavaScriptカスタマイズのサンプルコード
ラジオボタン(ドロップダウン)の選択肢によって表示非表示を切り替える
フィールドの前提条件は以下の通りです。
| ラジオボタン | 文字列(1行) | |
|---|---|---|
| フィールド名 | アンケート | その理由 |
| フィールドコード | question | reason |
| 選択肢 | はい いいえ | |
| 処理内容 | いいえを選択したときのみ理由を表示する | |
サンプルコードは次の通りです。
(function() {
"use strict";
// カスタマイズが動作するイベントを定義
const questionChangeEvents = [
'app.record.create.show',
'app.record.edit.show',
'app.record.create.change.question',
'app.record.edit.change.question'
];
kintone.events.on(questionChangeEvents, function(event) {
const record = event.record;
// アンケートの値が「いいえ」なら理由フィールドを表示、それ以外は非表示にする
if (record.question.value === "いいえ") {
kintone.app.record.setFieldShown('reason', true); // 理由フィールドを表示
// フィールドを追加する場合はここに追加
} else {
kintone.app.record.setFieldShown('reason', false); // 理由フィールドを非表示
// フィールドを追加する場合はここに追加
}
return event;
});
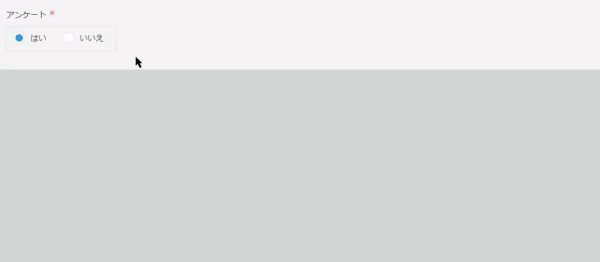
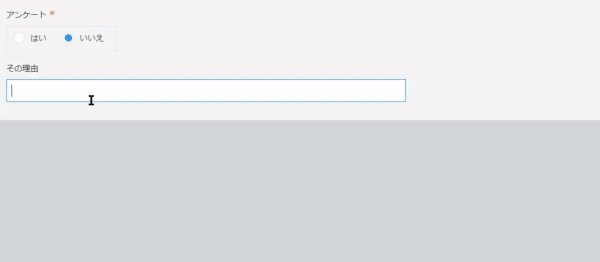
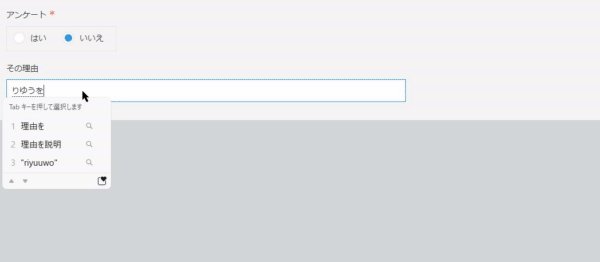
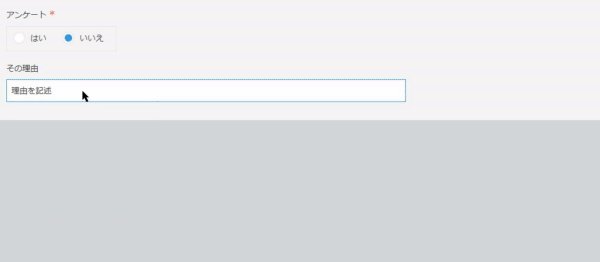
})();動作イメージはこの通りです。

実際のアプリのフィールドコードや選択肢名称に合わせて上記コードを修正してお使いください。
既にプラグインやJavaScriptカスタマイズを実装している場合は正しく動作しない可能性がございますので、追加する際は注意してください。