kintoneは顧客管理や社内申請など様々な用途で利用することができる便利なツールです。
そして、ITにそこまで詳しくなくても使えるノーコードツールである点も非常に魅力的です。
しかしながら、業務改善に向けてkintoneをしっかりと活用している方ほど、
「こんなことができたらもっといいのに…」と感じる場面も多いはず…!

ino
そんな方に向けて、このブログではJavaScriptカスタマイズのサンプルを公開しています!
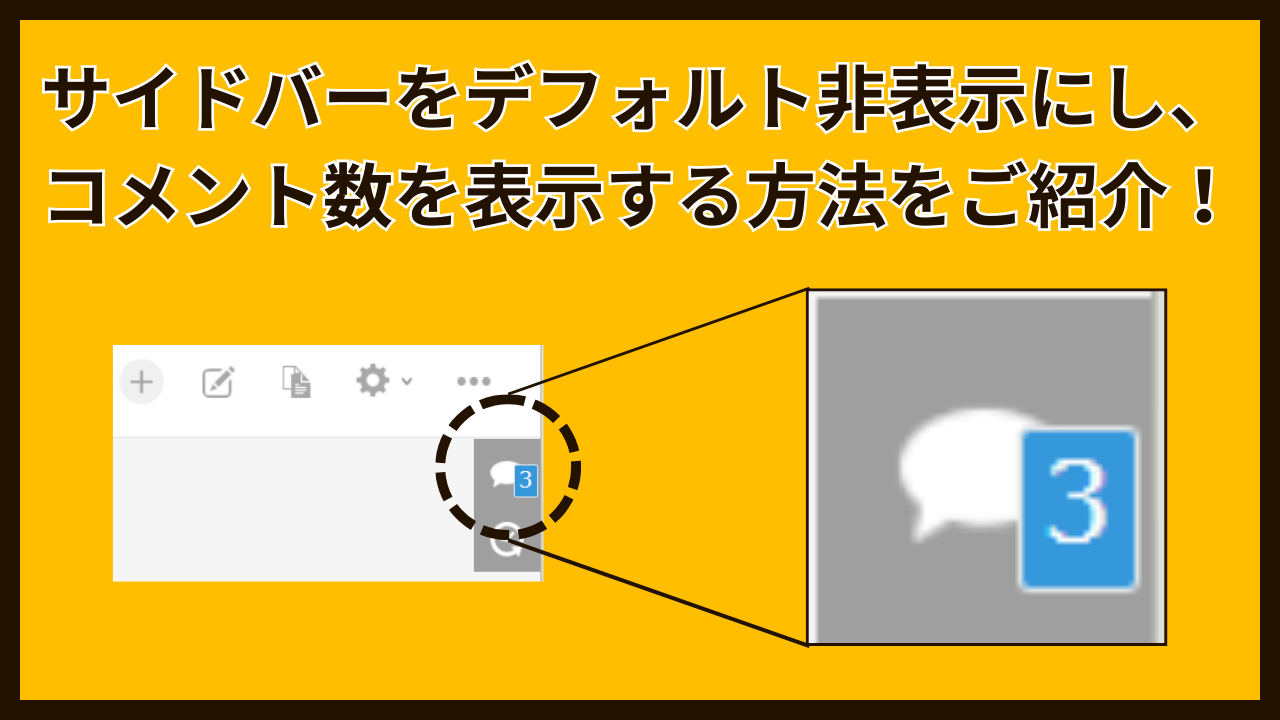
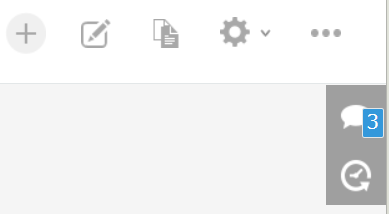
今回はkintoneのサイドバーをデフォルトで非表示にし、コメント数を表示するJavaScriptカスタマイズをご紹介します!
右のサイドバー毎回開いててちょっと邪魔だなぁ…。どうにか隠せないかな?
こんな処理を実装したいと思ったことはありませんか?
今回の記事はそんな悩みの解決の手立てになれば幸いです。
使用するAPIについて
今回、メインで使用するAPIはこちらです。
サイドバーを非表示にする

サイドバーの開閉を切り替える
現在開いているレコードのサイドバーを開閉します。
レコードコメントを取得する

レコードコメントを取得する
レコードのコメントを取得します。
JavaScriptカスタマイズのサンプルコード
サイドバーをデフォルト非表示にし、コメント数を表示する

今回のカスタマイズではフィールドの情報は使用しません。
kintone環境にあるすべてのアプリに制御を追加した場合は、kintoneシステム管理画面からJavaScriptファイルを登録してください。
まずは各アプリでテストしたい場合はアプリごとにJavaScriptファイルを登録してください。
サンプルコードは次の通りです。
コメント数表示のデザインを整えるためにcssファイルも一緒に登録してください。
JavaScript
(function() {
"use strict";
// レコード詳細画面と編集画面の表示後イベントで処理を実行
kintone.events.on(['app.record.detail.show', 'app.record.edit.show'], async function(event) {
// サイドバーを非表示にする
kintone.app.record.showSideBar('CLOSED')
// コメント数を繰り返し取得
const appId = kintone.app.getId();
const recordId = event.recordId;
let totalComments = 0;
let offset = 0;
const limit = 10;
let hasMore = true;
const commentParams = { app: appId, record: recordId, offset: offset, limit: limit };
try {
while (hasMore) {
// offsetとlimitを指定してコメント取得APIを呼び出す
const commentResp = await kintone.api(kintone.api.url('/k/v1/record/comments', true),'GET',commentParams);
totalComments += commentResp.comments.length;
// レスポンスのnewerがfalseの場合、これ以上取得する必要はない
if (commentResp.newer === false) {
hasMore = false;
} else {
offset += limit;
}
}
console.log("累計コメント件数:" + totalComments);
// コメント数が1件以上なら、指定のHTML要素を作成/更新
if (totalComments > 0) {
let commentSpan = document.getElementById("commentNumBox");
if (!commentSpan) {
const commentAnchor = document.querySelector("a.sidebar-tab-comments-gaia");
if (commentAnchor) {
commentSpan = document.createElement("span");
commentSpan.id = "commentNumBox";
commentSpan.className = "recordlist-commentNum-gaia text10";
commentAnchor.appendChild(commentSpan);
}
}
if (commentSpan) {
commentSpan.textContent = totalComments;
}
}
} catch (error) {
console.error("コメント取得に失敗しました:", error);
}
return event;
});
})();CSS
#commentNumBox {
background-color: #3498db;
color: #fff;
text-indent: 0;
}
.recordlist-commentNum-gaia {
position: absolute;
top: 19px;
right: 2px;
padding: 3px;
border: 1px solid #e3e7e8;
border-radius: 2px;
background-color: #fff;
color: #333;
line-height: 1;
}既にプラグインやJavaScriptカスタマイズを実装している場合は正しく動作しない可能性がございますので、追加する際は注意してください。