kintoneは顧客管理や社内申請など様々な用途で利用することができる便利なツールです。
そして、ITにそこまで詳しくなくても使えるノーコードツールである点も非常に魅力的です。
しかしながら、業務改善に向けてkintoneをしっかりと活用している方ほど、
「こんなことができたらもっといいのに…」と感じる場面も多いはず…!

そんな方に向けて、このブログではJavaScriptカスタマイズのサンプルを公開しています!
今回は文字列(複数行)に指定したフィールドの値をコピーするJavaScriptカスタマイズをご紹介します!
複数の項目の値を連結して、改行も含めて登録したいなぁ。
こんな処理を実装したいと思ったことはありませんか?
今回の記事はそんな悩みの解決の手立てになれば幸いです。
使用するAPIについて
今回、メインで使用するAPIはありません。
JavaScriptカスタマイズのサンプルコード
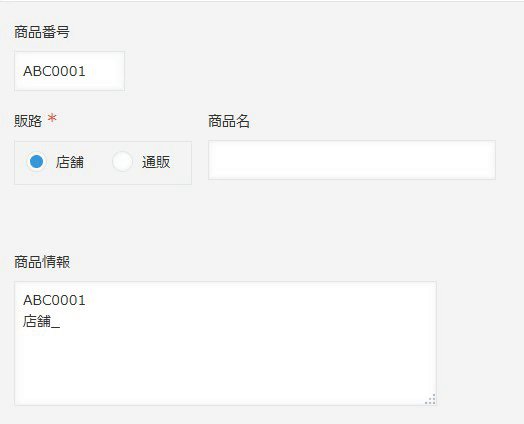
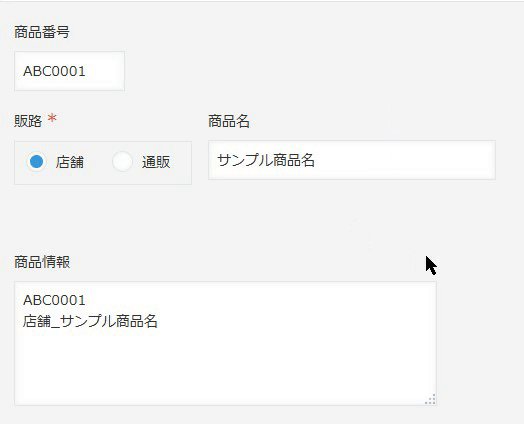
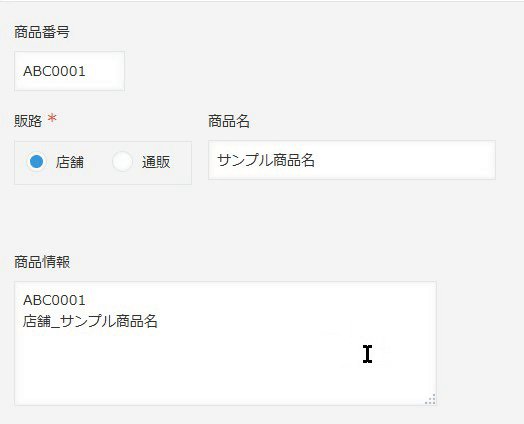
文字列(複数行)に指定したフィールドの値をコピーする

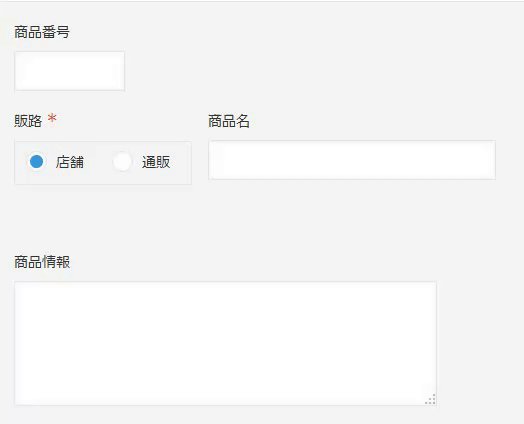
フィールドの前提条件は以下の通りです。
| ラジオボタン | 文字列(1行) | 文字列(1行) | 文字列(複数行) | |
|---|---|---|---|---|
| フィールド名 | 販路 | 商品名 | 商品番号 | 商品情報 |
| フィールドコード | salesChannel | productName | productCode | Infomation |
| 選択肢 | 店舗 通販 | – | – | |
| 処理内容 | 「販路」「商品名」「商品番号」を「商品番号(改行)販路_商品名」 の形で「商品情報」にセットする。 「販路」「商品名」「商品番号」を変更したときに動作する。 | |||
JavaScript
サンプルコードは次の通りです。
(function () {
"use strict";
// レコード作成時・編集時に対象フィールド変更イベントを登録
const events = [
"app.record.create.change.salesChannel",
"app.record.create.change.productName",
"app.record.create.change.productCode",
"app.record.edit.change.salesChannel",
"app.record.edit.change.productName",
"app.record.edit.change.productCode"
];
kintone.events.on(events, function (event) {
const record = event.record;
// 各フィールドの値取得 (値がない場合は空文字をセット)
const hanro = record.salesChannel.value || "";
const shouhinmei = record.productName.value || "";
const shouhinnumber = record.productCode.value || "";
const infomationCreate = shouhinnumber + "\n" + hanro + "_" + shouhinmei;
// 商品情報の値を、商品番号 + 改行(\n) + 販路_商品名 の形式でセット
record.Infomation.value = infomationCreate;
return event;
});
})();既にプラグインやJavaScriptカスタマイズを実装している場合は正しく動作しない可能性がございますので、追加する際は注意してください。